响应式茶叶新闻资讯网站模板免费下载
响应式茶叶新闻资讯网站模板的设计需要考虑到用户界面的友好性、内容展示的清晰性,以及在不同屏幕尺寸下的适应性。以下是一个简单的响应式茶叶新闻资讯网站模板的概念描述:
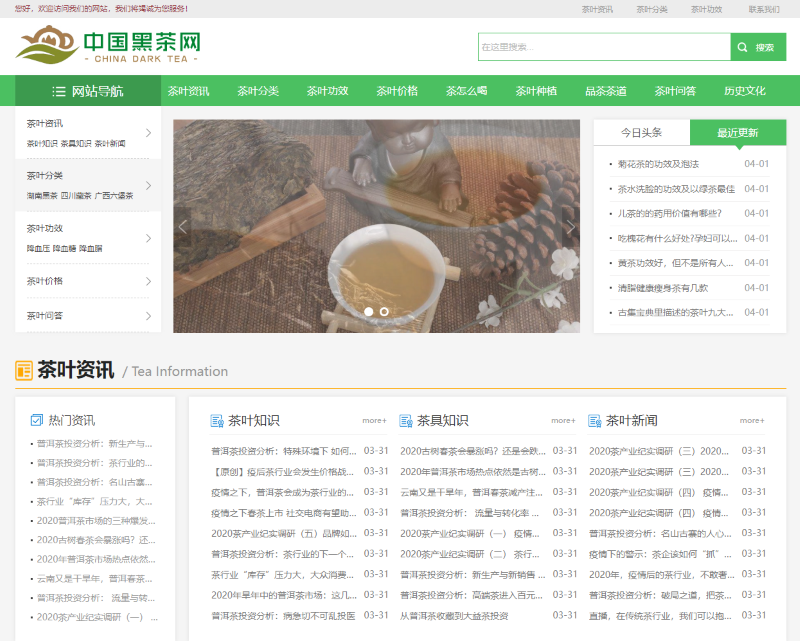
1. 顶部导航栏
Logo:放置在左上角,代表网站的品牌形象。
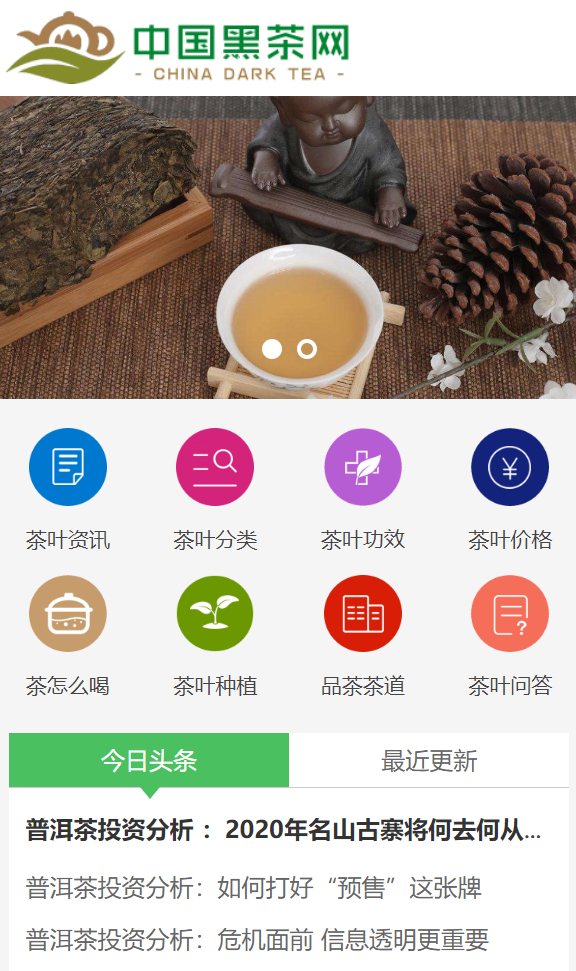
导航菜单:包括“首页”、“新闻”、“茶叶知识”、“产品展示”、“联系我们”等页面链接。在较小的屏幕上,导航菜单可以折叠成一个“汉堡”图标,点击后展开为下拉菜单。
2. 轮播图/横幅
在导航栏下方放置一个轮播图或横幅,展示茶叶的美丽图片、最新新闻或促销活动。
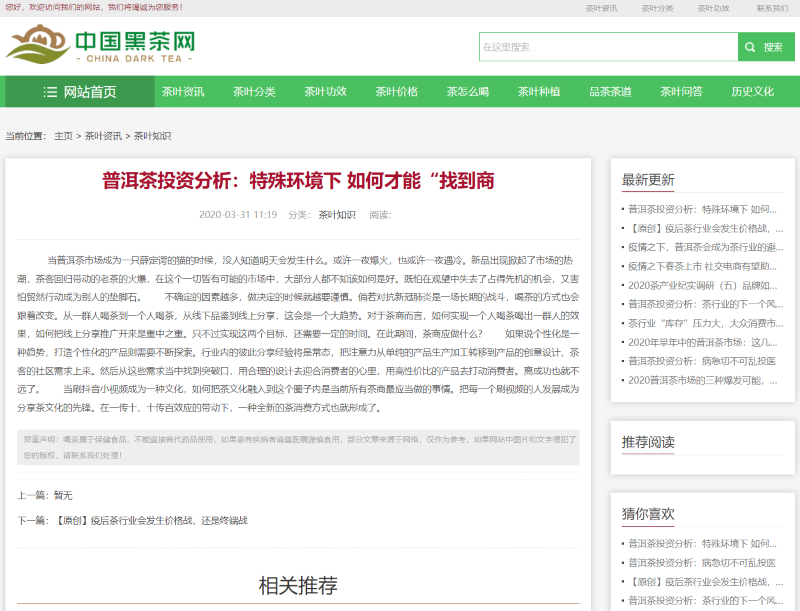
3. 新闻列表
在轮播图下方展示新闻列表,每条新闻包括标题、图片、简短摘要和发布日期。新闻列表可以分页显示,也可以采用无限滚动加载的方式。
4. 茶叶知识分类
在新闻列表旁边或下方,可以设置一个茶叶知识分类区域,展示茶叶的分类、制作工艺、品鉴方法等相关知识。
5. 产品展示
设立一个产品展示区域,展示不同种类的茶叶产品,包括图片、名称、价格、购买链接等信息。
6. 侧边栏
在屏幕较大的情况下,可以设计一个侧边栏,用于展示热门新闻、最近评论、社交媒体链接等额外信息。
7. 底部信息
在页面底部,放置网站的联系信息、社交媒体链接、版权信息等。
8. 响应式设计
使用CSS媒体查询(Media Queries)来实现响应式设计,确保网站在不同屏幕尺寸下都能良好地显示和布局。
考虑在移动设备上优化触摸交互,如增大按钮尺寸、减少滚动量等。
9. 搜索功能
在页面顶部或侧边栏添加一个搜索框,方便用户快速搜索新闻、产品等信息。
以上只是一个简单的响应式茶叶新闻资讯网站模板的概念描述,具体的实现还需要根据具体需求和设计风格进行定制。在编写页面内容时,注意使用关键词和描述性标题来提高搜索引擎排名。确保网站结构清晰,易于搜索引擎抓取和索引。









评论列表